■ なつやすみのじゆうけんきゅう
_ いや、夏休みどころか完全にカレンダーどおりでお盆もまったく休みなく出社してましたが(仕事したとは言ってない)。
_ それはともかく、自由研究です。お絵かきします。
_ シェルピンスキーのギャスケット。数学的な性質のことは置いておいて、いくつかの方法でこのフラクタル図形を描画するよ。三角形からその中点を結んだ三角形を切り取るという操作を無限に繰り返したもの、というのが定義だけど、この方法はめんどくさいので別の方法で。
■ パスカルの三角形
_ うぃきぺによると パスカルの三角形を作り、奇数を黒、偶数を白で塗りわけるということで可能らしい。まずはこの方法で。
_ まずはパスカルの三角形を作ってみる。8段。
for i in {0..7};do
eval echo \$[$p]|xargs -n1|sort|uniq -c|sort -nk2|awk NF--|xargs
p+="{,+1}"
done
偶奇判定させるように書き換えると、シェルピンスキーのギャスケットになる。1 1 1 1 2 1 1 3 3 1 1 4 6 4 1 1 5 10 10 5 1 1 6 15 20 15 6 1 1 7 21 35 35 21 7 1
for i in {0..15};do
eval echo \$[$p]|xargs -n1|sort|uniq -c|sort -nk2|awk '$0=_$1%2'|xargs
p+="{,+1}"
done|tr 01 \ o
o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o
■ セルオートマトン
_ 別のアルゴリズムでも描いてみる。うぃきぺの記事には1次元 セルオートマトン(CA)のルール90で描ける、とな。CA は、ある点の現在の周囲の状態により、次の状態が決定されるというモデルで、超有名なものにライフゲームがある。
_ ライフゲームは2次元だけど、今回は1次元 CA。1 が1個だけ、それ以外はぜんぶ 0 という状態から rule 90を適用して、各世代を上から下に順に描画していくと、シェルピンスキーになるそうな。
_ 実際にスクリプトにしてみる前に、ルールを詳しく眺めてみる。
このルールをよく観察してみると、中央セルの現在の状態が 0、1 どちらかに関係なく、左右のセルの状態にのみ依存して次の状態が決定されることがわかる。ということで、現在の状態から中央セルを削除した表を作ってみる。現在の状態 中央セルの次の状態 111 0 110 1 101 0 100 1 011 1 010 0 001 1 000 0
なんか見覚えがある表が出てきた。これは XOR の真理値表そのものだ。つまり、各セルの状態を c[i] とすると、位置 n の次の世代は c[n-1] ^ c[n+1] で表現されることがわかる(^ は冪乗ではなく xor とする)。左右セルの現在の状態 中央セルの次の状態 11 0 10 1 01 1 00 0
_ ここまでわかったらスクリプトにするのも簡単。
w=31
c=`printf %0$w\d1%0$w\d`
( echo $c
for((;j++<w;));do
c=0$c\0
t=
for((i=0;++i<2*w+2;));{
t+=$[${c:i-1:1}^${c:i+1:1}] # XOR
}
c=$t
echo $c
done
)| tr 01 \ o
o
o o
o o
o o o o
o o
o o o o
o o o o
o o o o o o o o
o o
o o o o
o o o o
o o o o o o o o
o o o o
o o o o o o o o
o o o o o o o o
o o o o o o o o o o o o o o o o
o o
o o o o
o o o o
o o o o o o o o
o o o o
o o o o o o o o
o o o o o o o o
o o o o o o o o o o o o o o o o
o o o o
o o o o o o o o
o o o o o o o o
o o o o o o o o o o o o o o o o
o o o o o o o o
o o o o o o o o o o o o o o o o
o o o o o o o o o o o o o o o o
o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o o
_ 視点を変えてみる。
_ 世代が上から下に流れるように表現する場合、あるセルのひとつ前の状態を決定するセルは、そのセルの左上と右上のセルになる。ここで、世代の流れを上から下ではなく、左上から右下に向かうよう変えてみる。すると、あるセルのひとつ前の状態を決定するセルは、そのセルの左と上のセルということになる。つまり、
という式であらわせる。これはさらに変形すればc[n] = c[n-1] ^ c[n]
である。めちゃくちゃ簡単になった。画像の左上のマスに 1 を置き、あとはこの式を繰り返し計算するだけでよい。c[n] ^= c[n-1]
_ これをテキストではなく画像ファイルとして出力するシェルスクリプトにしてみたのがこちら。
! _(){
((____=__,${_______=_____[____]^=_____[____-__],++____<___&&_______}))
$______<<<${_____[@]}
((++________<___))&&_
}
_____=(${__=$?})
___=$[__<<$__$?-__]
: /*/$$;: ${_:__:__}
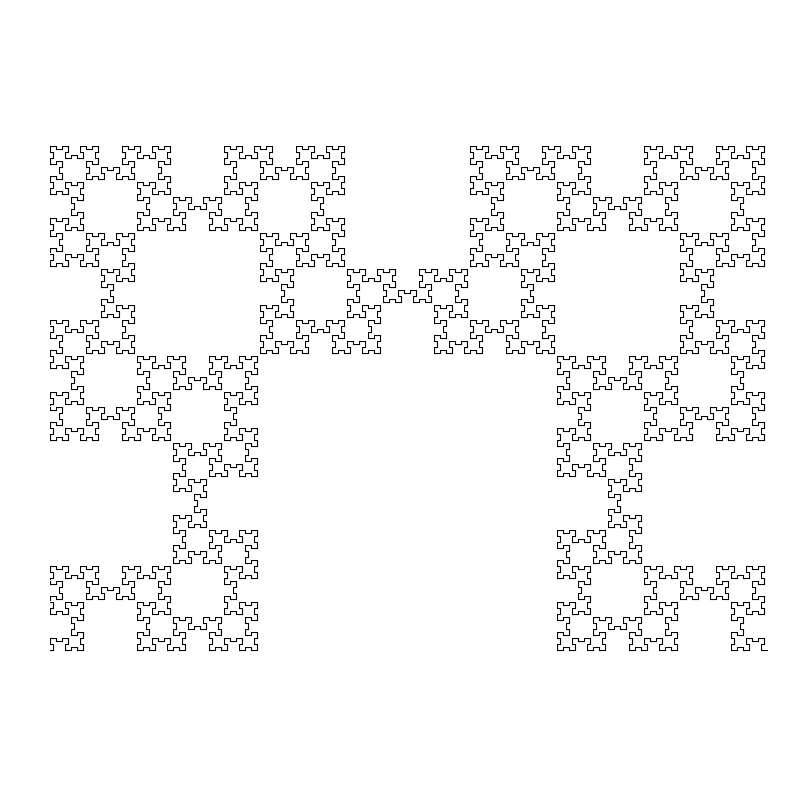
(${______=/???/???/?$[~__*~__]}<<<${_^}$__\ $___\ $___;_)|convert - sierpinski-ca.png
_
実行すると以下のような画像が得られる。

_ なお、このスクリプトを実際に動かすには以下が必要。
- 比較的新しめの bash (4.4 以降ぐらい?)
- たしか古いバージョンの bash のバグを踏むはず
- 最近のバージョンに追加された機能を使っているわけではない
- ImageMagick (convert)
- あるいは PBM 形式画像を直接扱える画像ビューワ
- m4
- わざわざインストールしたくない場合、最下行の /???/???/?$[~__*~__] を cat に置き替えれば動くはず
- *BSD では procfs を事前にマウントしておく
- わざわざマウントしたくない、あるいは OSX などそもそも procfs がない場合、最下行の ${_^} を P に置き替えれば動くはず
■ L-system
_ L-system ってのはさっくり言うと初期状態に一定のルールを繰り返し適用することで複雑な状態を記述するアルゴリズム。厳密な話はよそで調べてくださいませ。今回必要な程度であれば例によって wikipedia の説明で十分。
_ L-system でシェルピンスキーを描画するには、 うぃきぺにもあるとおり、
- 初期状態: A
- 置換ルール: (A -> B-A-B), (B -> A+B+A)
- 描画ルール: (A, B: 直進), (+: 左60度転回)、 (-: 右60度転回)
_ まず置換ルールの部分を書いてみる。m4 で。
実行すると以下のようになる。divert(-1) dnl 置換ルールを指定回数適用させるマクロ define(`Lsystem', ``$1' ifelse($2,0,,`Lsystem($1,decr($2))')') dnl 置換ルール定義 define(`A', ``B - A - B'') define(`B', ``A + B + A'') divert(0)dnl dnl 初期状態 A からルールを3回適用させる Lsystem(`A', 3)dnl
A -> (B-A-B) -> (A+B+A)-(B-A-B)+(A+B+A) -> ... のように置換がおこなわれていることがわかる。A B - A - B A + B + A - B - A - B - A + B + A B - A - B + A + B + A + B - A - B - A + B + A - B - A - B - A + B + A - B - A - B + A + B + A + B - A - B
_ 今度はこれを絵に描く。使うのは ImageMagick の convert コマンド。昔むかし BASIC で LINE 文を連ねて絵を描いていたようなことが、convert でできるのだ。たとえば、
これは 100x100ドットの白い背景の (10,10)-(90,90) に斜めの黒い線をひいて line.png に出力する。詳細は こちら。今回は直進と方向転換のみ、つまり一筆書きでの描画なので、それがやりやすい pathというディレクティブを使う。convert -size 100x100 xc:white -draw "stroke black line 10,10 90,90' line.png
_ 完成したスクリプトはこちら。
# L-system
L=$(m4<<'__END__'|tail -n1
define(`Lsystem', ``$1'
ifelse($2,0,,`Lsystem($1,decr($2))')')
define(`A', ``B - A - B'')
define(`B', ``A + B + A'')
Lsystem(`A', 8)dnl
__END__
)
# 得られた文字列を convert の描画コマンドに
d=(2,0 1,-2 -1,-2 -2,0 -1,2 1,2)
path=$(eval $(echo $L | sed 's/[-+]/((&&i));/g;s/[AB]/echo ${d[i%6]};/g'))
# 描画
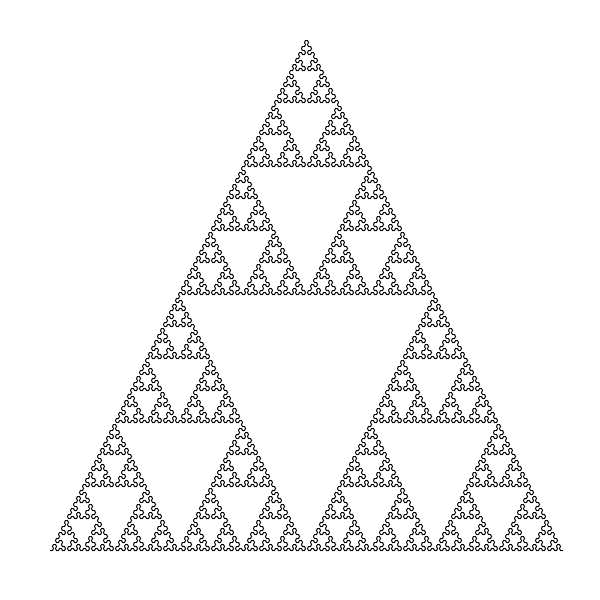
convert -size 600x600 xc: -draw "fill none stroke black path 'm50,550 $path'" sierpinski-lsystem.png
_
実行して得られた画像。左下の頂点から右下の頂点まで、一筆書きで描かれていることがわかるだろうか。三角形から小さな三角形をくりぬくのではなく、このように一筆書きで得られたものを
sierpinski arrowhead curveと呼ぶらしい。

_ もうひとつ、同じ L-system で 別のルールでも作れるそうな。
- 初期状態: F-G-G
- 置換ルール: (F -> F-G+F+G-F), (G -> GG)
- 描画ルール: (F, G: 直進), (+: 左120度転回)、 (-: 右120度転回)
L=$(m4<<'__END__'|tail -n1
define(`Lsystem', ``$1'
ifelse($2,0,,`Lsystem($1,decr($2))')')
define(`F', ``F - G + F + G - F'')
define(`G', ``G G'')
Lsystem(`F - G - G', 7)dnl
__END__
)
d=(4,0 -2,4 -2,-4)
path=$(eval $(echo $L | sed 's/[-+]/((&&i));/g;s/[FG]/echo ${d[i%3]};/g'))
convert -size 600x600 xc: -draw "fill none stroke black path 'm50,550 $path'" sierpinski-lsystem2.png

こちらは同じところを複数回通るので数学的な意味では一筆書きではないけど、始点から終点まで筆を離さないということには変わらない。
■ カオスゲームでシェルピンスキーのギャスケット
_ 最後、 カオスゲームという手法。三角形 ABC とその内部の任意の点 P について、
- 頂点 ABC のいずれかをランダムで選ぶ
- 選んだ頂点と点 P の中点を新たな点 P とする
_ 3万回繰り返すスクリプトを書いて実行してみる。繰り返し100回ごとに画像を生成し、計300枚の画像を最後に連結して GIF アニメにする。
x=(250 0 500); y=(33 466 466) # ABC の X,Y 座標
px=250; py=250 # P の初期座標
for i in {001..300}; do
for j in {1..100};do
r=$[RANDOM%3] # ランダムに頂点を選ぶ
echo $[px=(px+x[r])/2] $[py=(py+y[r])/2] # 中点を計算して出力
done >> tmpfile.$$
awk '{t[$1+$2*500]=1} END{print "P1",500,500;for(;i++<500^2;)print t[i]?1:0}' < tmpfile.$$ > s$i.pbm
done
convert -delay 3 -layers optimize s???.pbm sierpinski-chaos.gif
rm tmpfile.$$ s???.pbm
_
実行結果。

_ 続く。